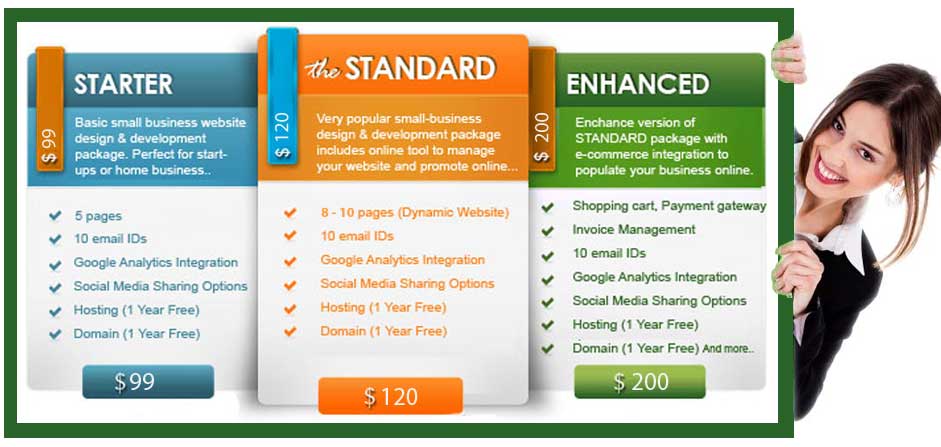
در این مقاله ما قصد داریم دربارهی هزینه طراحی سایت سخن بگوییم. در این بخش ممکن است ما هزینه و قیمتهایی را تعریف کنیم که ممکن است در سالهای آتی با تغییرات زیادی مواجه شده باشند پس حتما قبل از پرداخت هزینه طراحی سایت کاملا هزینه و قیمتهای آن را بررسی کرده باشید تا در آینده به مشکلی برخورد نکنید.
هزینه طراحی سایت در هر شرکت و موسسهای متفاوت است و هر شرکت با توجه به قوانین و مقررات خاصی قیمت طراحی وب سایتهای خود را اعلام میکند. اگرچه باید این مورد را ذکر کرد که اگر هزینه طراحی سایت بالا بود به این معنی نیست که سایت یک سایت فوق حرفهای است، بلکه ممکن است آن شرکت یا موسسه براساس قوانین خاص آن قیمت را اعلام کرده باشد. البته که درست است که سایتهای حرفهای، ارزان قیمت نخواهند بود.
به علت اینکه برنامهنویسان و طراحان وب سایتها از دانش و تجربهی خود برای طراحی سایت استفاده میکنند و استفاده از این دانش و تجربه برای آنان بسیار با ارزش است و ممکن است هزینه طراحی وب سایت هم به خاطر همین امر بالا برود.

هزینه طراحی سایت
امروزه استفاده از تکنولوژی و دیجیتال نیازمند پرداخت هزینههای مختلف است زیرا این دو صنعت طی سالیان زیاد با استفاده از آزمونهای زیادی بوجود آمده و در این آزمون افراد با شکست و پیروزیهای مختلف روبرو شدهاند پس غیر ممکن است که این دانش و تکنولوژی بدست آمده را به راحتی در اختیار دیگران قرار دهند.
به طور کلی یک وب سایت حرفهای یکی از عناصری است که موجب پیشرفت افراد در کسب و کارشان میشود. معمولا در مشاغل خرید و فروش اجناس، داشتن یک وب سایت میتواند یک مزیت مفید بشمار بیاید زیرا مشتریان با دیدن وب سایت میتوانند هر وسیلهای را که نیاز دارند را به صورت آنلاین خریداری کنند.
ممکن است هزینه طراحی سایتها زیاد باشد اما برای برخی کسب و کارها ارزش بسیاری خواهد داشت این نکته را به یاد داشته باشید که طراحی وب سایت به علت نوع طراحی، نوع نوشتن محتوا، آزمایش و بهینهسازی سایت ممکن است بسیار زمان بر و هزینه بر باشد، اما بسیار ارزشمند است.
نکته: هرچه کار و تحقیق بیشتری قبل از پرداخت هزینه طراحی وب سایت به شرکت و موسسه انجام دهید، بهتر است.
روشهای کاهش هزینه طراحی سایت که در ادامه بیشتر با آنان آشنا خواهید شد عبارتند:
- دامنه را کاهش دهید
- کاهش پیچیدگی
- مواد یا سیستمها را تغییر دهید و ...
مراقبت از طراحی وب سایت
اگر شما هزینه میکنید و وب سایتی را برای خود و براساس مشخصات خود راهاندازی میکنید پس باید به فکر مراقبت از آن نیز باشید زیرا هزینههای تعمیر و نگهداری وب سایت معمولاً بدون برنامهریزی انجام میشود، اما برای اطمینان از اینکه وب سایت شما به طور مطمئن و کارآمد کار میکند بسیار مهم است.
اگر برای کاهش هزینهها از نگهداری و طراحی وب سایت چشمپوشی کنید، ممکن است خیلی دیر متوجه شوید که بازدید و فروش ارزشمند خود را از دست دادهاید. حتی بدتر از آن، ممکن است مجبور شوید تعمیرات اضطراری پرهزینه را پرداخت کنید. در طولانی مدت، نگهداری وب سایت همیشه هزینه کمتری نسبت به تعمیر وب سایت دارد.
داشتن یک وب سایت خوب مزیتهای بسیاری دارد. وب سایتها سریعا بارگیری میشوند براساس کاری که شما انجام میدهید رتبه بهتری کسب میکنند، فروش بیشتری دارند، با اطمینان بیشتری کار میکنند و در هزینههای ذخیرهسازی صرفهجویی دارند که دیگر شما نخواهید هزینههای زیادی را در این رابطه پرداخت کنید.

چگونه هزینه طراحی سایت را کاهش دهیم؟
مواردی هستند که با توجه به آنان میتوانید هزینه طراحی وب سایت خود را کاهش دهید این موارد شامل:
کاهش دامنه
بزرگترین راه برای کاهش هزینهها کاهش دامنه پروژه است. این استراتژی بیشترین تأثیر را در بودجه شما خواهد داشت و اولین چیزی است که باید در نظر بگیرید. کاهش دامنه به معنای کاهش اندازه پروژه از نظر متراژ یا عناصر برنامهای مانند حذف فضاها یا ویژگیهای خاص از پروژه است.
کاهش پیچیدگی
راهحل دیگری که موجب کاهش هزینههای طراحی وب سایت میشود، کاهش پیچیدگی طراحی شما است. پیچیدگی میتواند اشکال مختلفی داشته باشد مانند: نقشههای پیچیده کف، برآمدگیهای سطح کف، زاویهها و منحنیها، ارتفاع بلند سقف، بستههایتر و تمیز پیچیده، محوطهسازی دقیق و عرشه و ... .
نکته: اگر طرح را ساده نگه دارید، پیمانکار شانس کمتری برای بهم ریختن چیزی خواهد داشت، بنابراین این امر به شما امکان میدهد روند ساختاری کارآمدتر داشته باشید.
تغییر دادن سیستم و مواد
پس از کاهش دامنه و پیچیدگی، آخرین استراتژی که باید در نظر بگیرید تغییر روی مواد مختلف مقرون به صرفه است. این مورد میتواند چیزی مانند عوض کردن میزهای پیشخوان، دیوارپوش یا محصولات کاشی باشد یا میتواند چیزی بزرگتر مانند تغییر کل سیستمهای دیواری مانند رفتن از SIP به چسباندن قاب یا ساخت و ساز در محل از پیش ساخته شده باشد.
ی فروشگاهی دارای پیچیدگیهای زیادی هستند به همین خاطر در بعضی موارد ممکن است هزینه بیشتری نسبت به سایتهای شرکتی داشته باشند.